Kleinere Anpassungen im Design am aktuellen WordPress Themes können schnell und einfach per CSS im Customizer gelöst werden.
Es gibt aber auch Änderungen die oft mit der funtion.php oder einem Plugin zu tun haben. Diese Änderungen gehen zwar auch leicht von der Hand werden aber beim nächsten Update wieder überschrieben. Um das zu verhindert, kannst du ein WordPress Child Theme nutzen. Wie du dieses erstellst, erfährst Du in dieser Anleitung.
Was ist ein Child Theme?
Das Child Theme erbt alle Funktionen und Style Eigenschaften des Parents Theme.
Damit ist es möglich kleinere und größere Änderungen vorzunehmen ohne das dein eigentliches Originales-Theme geändert werden muss und somit auch alle Änderungen nach einem Update vorhanden bleiben.
Ein WordPress Child Theme anlegen!
1. Verbindung per FTP-Client
Verbinde dich mit per FTP mit deinem Server. Dazu kannst du das Programm FileZilla nutzen.
Um dich mit deinem Server zu verbinden, benötigst du folgende Daten:
- Server-Name
- FTP-User
- FTP-Passwort
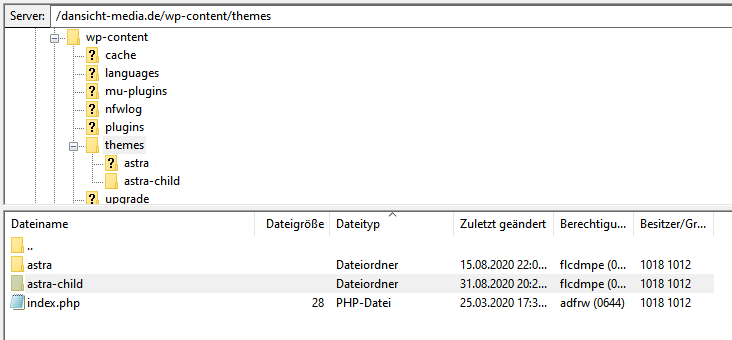
2. Ordner für dein Child-Theme anlegen
In der Ordnerstruktur deines Servers suchst du nun deine WordPress-Installation. Dort legst du nun unter wp-content–>themes deinen neuen Ordner für dein Child Theme an.

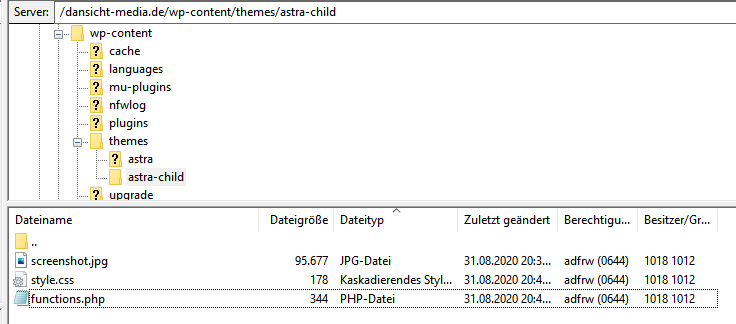
3. Style CSS Datei anlegen
In deinem neuen Ordner legst du nun die Datei style.css an. Der Inhalt sollte wie folgt aussehen:
/*Theme Name: Astra ChildDescription: Mein Astra ThemeAuthor: DannysAuthor URI: https://dansicht-media.deTemplate: astraVersion: 1.0Text Domain: astra-child-theme*/
4. functions.php erstellen
Nun musst du in deinem neuen Ordner nur noch die functions.php anlegen. Der Inhalt sollte wie folgt aussehen:
// Funktionen für deine Websiteadd_action( 'wp_enqueue_scripts', 'childtheme_styles' );
function childtheme_styles() {wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( 'parent-style' ));}

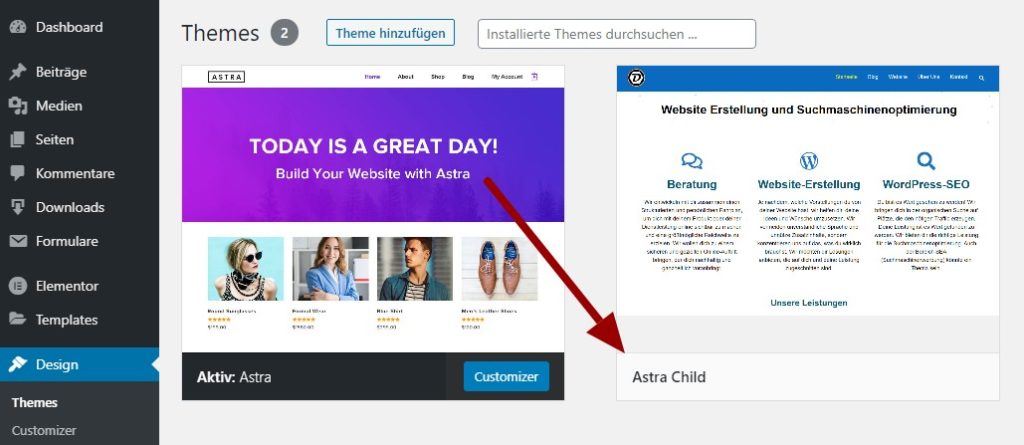
5. Aktiviere dein Child Theme
Dein Child Ordner ist erstellt? Du hast eine style.css und eine functions.php erstellt?
Optional kannst du noch ein Screenshot in für deine Vorschau hochladen. Das Bild sollte 1200*900px groß sein und sich exakt screenshot.png nennen.
Dann aktiviere dein WordPress Child-Theme unter Design–>Themes

Nun kannst du leicht alle Änderungen in deinem Child-Theme umsetzen. Diese Änderungen bleiben dann auch nach einem Update erhalten.





