Erstelle einen Header oder Footer ohne Elementor Pro
In der Elementor Pro Version ist es möglich einen Header oder Footer zu erstellen. Solltest du aber keine Pro-Version besitzen, ist das auch kein Problem.
Installiere dazu einfach das Plugin „Elementor Header & Footer Builder„
In der Kombination mit Elementor und diesem Plugin kannst du ganz einfach einen Header oder Footer erstellen.
So erstellst du einen Header
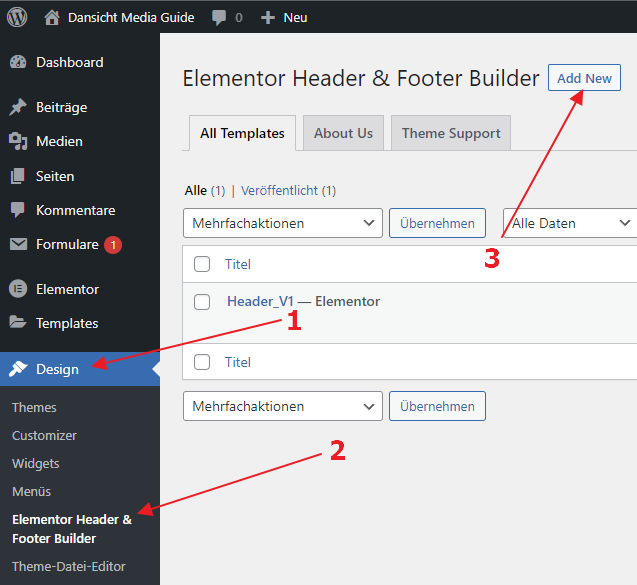
Nachdem du das Plugin installiert und aktiviert hast, navigierst du unter „Design“ in das Plugin „Elementor Header & Footer Builder„
Dort erstellst du mit dem Button „Add New“ deinen ersten Header oder Footer.

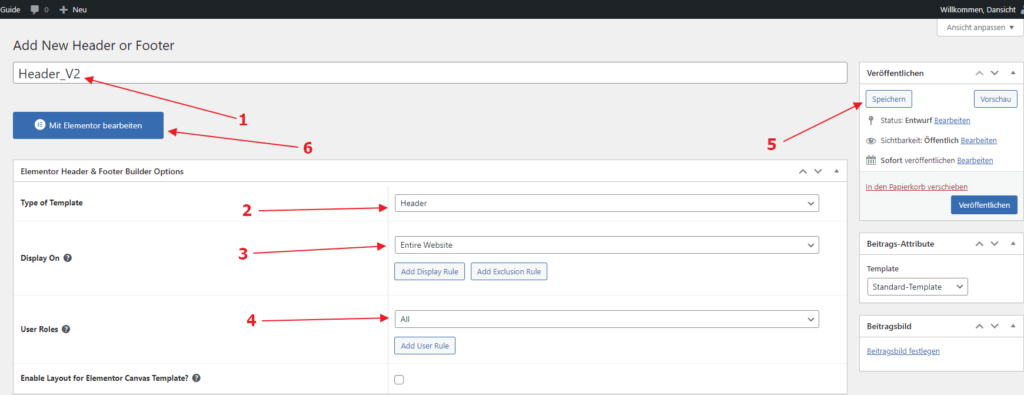
Vergebe deinem Header oder Footer einen sinnvollen Namen. Der Name ist nur für dich im Backend sichtbar.
Im nächsten Schritt gibst du an, wofür das Template stehen soll. Nun kannst du einstellen, wo auf der Website der Header angezeigt werden soll. Dann gibst du noch an, wer den Header sehen soll.
Jetzt kannst du erst einmal speichern und alles Weitere im Elementor bearbeiten.
Der Elementor wird geladen.

Nun kannst du deinen Header mit den Blöcken zusammenstellen, die du benötigst und schon hast du einen Header oder Footer für deine Website erstellt.